The first thing to do is go ahead and download the latest version of PhoneGap from their site, and install it. Once you do that, you can follow the instructions at the Phone Gap site on how to run their hello world app (http://phonegap.com/start).
To paraphrase, you basically, open XCode, and there's a Phone Gap project icon available. You can go ahead and create a new project. (Important - don't turn on arc for starters, that messes something up, I think it was something to to with jQuery Mobile)
Once that's done, *run the project*. This creates a www folder in the project folder you just created.
Copy the www folder from finder, without copy and as as a reference into the project folder.
When you run the project again, you might have an issue with the default device being incorrect. Change it to the one you usually use by selecting it on the scheme in the upper left. In my case, with Xcode 4.2, it's usually iPhone 4.2
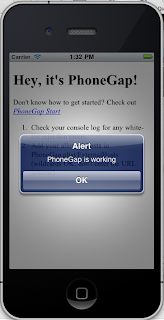
The successful result looks like this:

Ok, that's phone gap. But we wanted to see a combination of jQueryMobile and Phone Gap. That's where this blog post comes in:
http://wiki.phonegap.com/w/page/36868306/UI%20Development%20using%20jQueryMobile
You can read up on it, then download the demo source from here:
http://wiki.phonegap.com/w/page/36868306/UI%20Development%20using%20jQueryMobile#DownloadDemoSource
Once you have downloaded and unzipped that app - *don't try opening the project*. It contains assumptions about the locations of javascript files that keep it from completing.
Instead, delete the "www" folder including files from your previously created PhoneGap project. Then copy the "www" file from the jQuery downloaded folder into your project from finder. I think it's better to copy and reference additional folders.
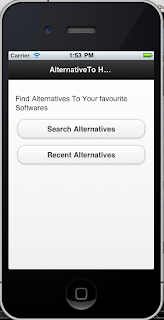
Then, run the app. You should see something like this:

But - there are a couple of "gotchas". It turns out that a security feature has been added to Phone Gap which requires that you provide a list of urls your app will be accessing in "PhoneGap.plist". For example, if accessing google, you'd want to specify "*.google.com". Any other form I tried didn't work.
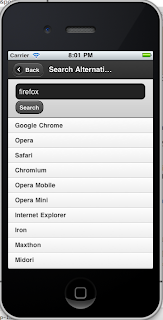
In the case of the what text to enter, for the search, I think the only one that works is "firefox". But, if you enter that, you get a nice, long list of alternate browsers:

I'll leave getting the second button to say something more than "This app rocks" up to you ;)
No comments:
Post a Comment